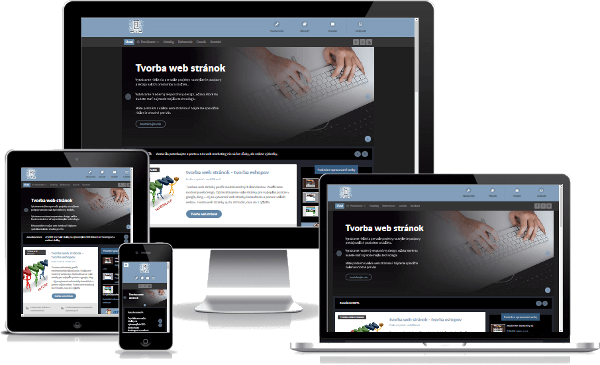
Responsive web
Responzívny design v praxi znamená, uspôsobenie sa web stránky na veľkosť monitora. Web stránky nebudú zobrazené v zariadeniach v celku, kde ich musíte priblížiť aby ste videli obsah, ale stránke sa uspôsobí vzhľad a design presne na veľkosť monitoroch malých ( mobiloch ), stredných ( tablet, netbook ), bežne používaných ( desktop ).
Prečo mať responsive web design?
Google od 21. apríla 2015 rozdelil indexovanie web stránok na desktop, teda klasický monitor používaný v pc alebo notebookoch a indexovanie web stránok pre mobilné zariadenia. V praxi to pre Vás znamená to, že ak web stránka nemá mobilnú verziu svojej hlavnej stránky alebo responzívny design, nebude web stránku indexovať alebo ju bude zobrazovať nižšie ako web stránky, ktoré túto responzívnu alebo mobilnú možnosť majú.
Ako spoznám či mám responzive design?
Moderne responzívne web stránky je možné otestovať tak, ze chytíte okno prehliadača a zmenšujete ho hore-dole. Tak sa Vám ukáže, ako sa obsah pri rôznych šírkach inteligentne prehadzuje a stránka prispôsobuje svoju veľkosť oknu.
Je web stránka vhodná pre mobilné vyhľadávanie?
Či je vhodná alebo nie je vhodná pre mobilné zariadenia Vaša web stránka zistíte jednoducho cez: - Test vhodnosti pre mobilné zariadenia
odpoveď 1 : Výborne táto stránka je vhodná pre mobilné zariadenia
odpoveď 2: Nie je vhodná pre mobilné zariadenia
Aké sú nedostatky web stránok?
Google zverejnil aj zoznam najčastejších chýb, ktoré spôsobujú nekompatibilitu. Sú to tieto:
- použitie Flashu ( flash animácií ) a iných technológií
- nečitateľnosť textu na webe bez toho, aby ste web stránku zoomovali,
- web stránka bez automatického prispôsobenia sa veľkostiam zariadenia - návštevník stránky musí scrollovať vertikálne alebo horizontálne
- odkazy na web stránke sú príliš blízko seba a návštevník môže omylom kliknúť na iný odkaz, ako pôvodne plánoval
- pomalé načítavanie webu na mobiloch, ktoré súvisí aj zo samostatným webhostingom
- keď nie sú návštevníci presmerovaní na mobilnú verziu konkrétnej URL adresy, ale zobrazí sa im 404 stránka
- vyskakovacie okná, ktoré majú prilákať návštevníka, aby si stiahol aplikáciu
- zbytočné odkazy umiestnené z desktopovej verzie, ktoré smerujú na mobilnú verziu a naopak
- nesprávne presmerovania z desktopovej verzie na mobilnú
Ako dlho bude trvá kým sa zmeny prejavia v google?
Vhodnosť Vašej webovej stránky pre mobily sa bude meniť postupne v reálnom čase. Ak na stránke vykonáte zmeny. tak Google ich môže zaznamenať už pri najbližšej návšteve Googlebota a zmeniť tak status Vašej stránky z nevhodnej na vhodnú alebo naopak.
Responsive web stránky
Web stránky, ktoré sú responsive, by mali byť vyladené pre všetky moderné prehliadače. Mnohokrát sa stretávame s tým, že stránka je vyladená len čiastočne a 80% obsahu nekorešponduje s responzívnym nastavením. Buďte lepší ako konkurencia a nechajte si vypracovať responzívny design, vďaka ktorému bude Vaša web stránka alebo e-shop v lepšom hodnotení z užívateľského, ale aj google prostredia. Napíšte nám, analyzujeme Vaše www stránky a vytvoríme ponuku úpravy alebo Vám webové stránky vytvoríme nové.